Преимущества и недостатки PWA-приложений для бизнеса
Что такое PWA?
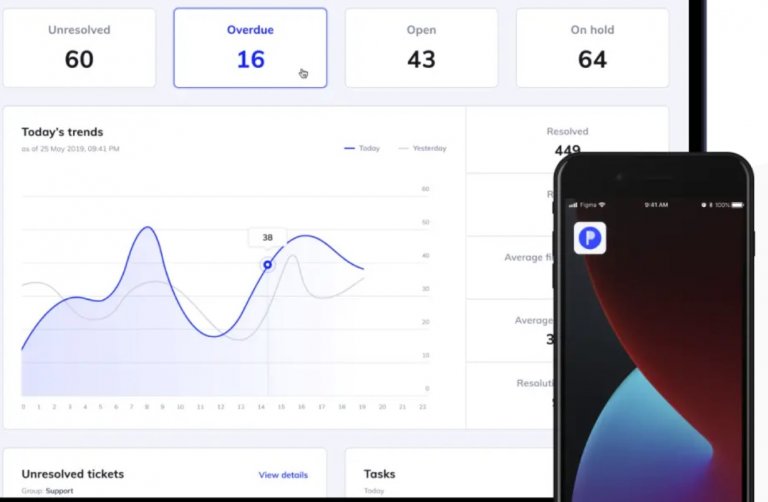
Технологии разработки развиваются с высокой скоростью, позволяя создавать все более оптимальные решения для приложений, сайтов и других видов сервисов. Одной из таких технологий является Progressive Web Apps или PWA — прогрессивное веб-приложение.
Эта технология позволяет создать на смартфоне пользователя ярлык сайта как у приложения. Благодаря этому у пользователя упрощается доступ к сайту. Технология относительно новая — ее представили лишь в 2015 году. Однако ею уже успели воспользоваться популярные гиганты вроде Twitter, Pinterest, Instagram, Aviasales и пр. Ниже рассмотрим основные преимущества и недостатки PWA.

Плюсы и минусы PWA
Прогрессивное веб-приложение, как и любая технология имеет как ряд преимуществ, так и недостатков. Рассмотрим их подробнее.
Итак, к достоинствам Progressive Web Application стоит отнести
- Ускоренная загрузка страницы. Благодаря использованию определенного файла работа PWA производится гораздо быстрее, что позволяет пользователю получить более быстрый доступ к сайту.
- Возможность отправки push-уведомлений. Стоит заметить, что такие уведомления могут отправлять и обычные сайты, однако для такого действия требуется разрешение пользователя. PWA дает возможность отправки push сразу, привлекая пользователя и увеличивая количество посещений.
- Небольшой объем. По сравнению с обычными мобильными приложениями PWA намного легче. Зачастую их вес не превышает нескольких мегабайт. Это отлично экономит память смартфона.
- Быстрая скорость внедрения. Создать PWA-приложение в разы быстрее разработки отдельного мобильного приложения. К тому же, это намного дешевле. Поэтому если вы только присматриваетесь к созданию мобильного приложения, PWA может стать отличным решением на первое время.
Также есть возможность загрузки прогрессивного веб-приложения в магазин приложений Google Play, а также его продвижение. Благодаря этому вы получаете возможность более близкого взаимодействия с пользователями без разработки отдельного мобильного приложения.
К недостаткам PWA относятся
- Невозможность использовать некоторые уникальные функции устройства. Далеко не все PWA могут получить доступ к камере, микрофону и другим разрешениям смартфона, что может довольно сильно ограничить их функционал. Особенно если PWA — это мессенджер или соц.сеть.
- Зависимость от браузера. Для корректной работы PWA необходима стабильная работа браузера. Так как прогрессивное веб-приложение функционирует именно на его основе, потребуется регулярное обновление. Кроме того, если браузер расходует достаточное количество батареи, то это же будет происходить и с PWA.
Как разработать PWA?
Для разработки PWA необходимо иметь опыт в коммерческой разработке, знать языки программирования и уметь писать код. Лучше всего заказать PWA-приложение опытной команде программистов в студии разработки Sibdev, которые имеют необходимые навыки для разработки и реализации подобного проекта.
Среди стека технологий, которыми необходимо владеть для успешной разработки PWA-приложения можно выделить HTML/CSS, а также такой язык программирования, как JavaScript, фреймворками Angular или Vue.


 17.07.2025 20:06:35
17.07.2025 20:06:35 17.07.2025 20:02:09
17.07.2025 20:02:09 17.07.2025 20:00:35
17.07.2025 20:00:35 16.07.2025 19:15:23
16.07.2025 19:15:23 16.07.2025 19:13:42
16.07.2025 19:13:42 15.07.2025 20:21:17
15.07.2025 20:21:17 15.07.2025 20:19:17
15.07.2025 20:19:17 14.07.2025 16:31:40
14.07.2025 16:31:40 14.07.2025 16:24:07
14.07.2025 16:24:07 14.07.2025 12:18:17
14.07.2025 12:18:17 12.07.2025 21:23:06
12.07.2025 21:23:06 09.07.2025 18:27:12
09.07.2025 18:27:12 09.07.2025 17:11:24
09.07.2025 17:11:24 09.07.2025 15:21:43
09.07.2025 15:21:43 05.07.2025 23:23:49
05.07.2025 23:23:49 01.07.2025 16:32:30
01.07.2025 16:32:30 01.07.2025 11:51:29
01.07.2025 11:51:29 27.06.2025 16:48:12
27.06.2025 16:48:12 27.06.2025 16:20:15
27.06.2025 16:20:15