Fancy border radius generator
В данном видео мы с вами познакомимся с online инструментом - Fancy border radius generator.
Ссылка на сайт: https://9elements.github.io/fancy-border-radius/
💻 Также будем рады видеть вас в наших сообществах:
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
👉 Вконтакте: https://vk.com/web__skills
👉 Telegram канал: https://t.me/web_skills
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Если есть вопросы по урокам интенсива, пишите их в комментариях, с радостью на них ответим.
#generator #fancy #border #Fancy-border-radius-generator #html #css #html5 #css3 #уроки #курс #бесплатно #вёрстка #верстка #rutube #Rutube #RUTUBE #рутуб #Рутуб #РУТУБ
Видео Fancy border radius generator автора Web Skills. Уроки по веб-разработке
Видео Fancy border radius generator автора Web Skills. Уроки по веб-разработке
Показать
Информация
4 ноября 2024 г. 19:23:59
00:02:17
Похожие видео
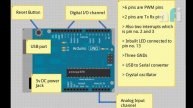
 1.04_-_First_exercise_on_Arduino-_Blinking_of_LED
1.04_-_First_exercise_on_Arduino-_Blinking_of_LED Позиционирование в CSS. Свойство - Position. Значение - Sticky
Позиционирование в CSS. Свойство - Position. Значение - Sticky Google Fonts. Как подключить шрифты в 2024 году ? Переменные в шрифтах - Google Fonts
Google Fonts. Как подключить шрифты в 2024 году ? Переменные в шрифтах - Google Fonts Работа с телефоном3.mp4
Работа с телефоном3.mp4 Библиотека «Процессы обработки документов»: МЧД и не только.
Библиотека «Процессы обработки документов»: МЧД и не только. Возможности настройки шаблонов процессов обработки документов (настройка условий выполнения этапов)
Возможности настройки шаблонов процессов обработки документов (настройка условий выполнения этапов) 1.02_-_Installation_of_Arduino_Drivers
1.02_-_Installation_of_Arduino_Drivers Design Futuristic Architecture Using Blender_3
Design Futuristic Architecture Using Blender_3 Откуда взялся БЕНГАЛЬСКИЙ ОГОНЬ? — Научпок #шортс
Откуда взялся БЕНГАЛЬСКИЙ ОГОНЬ? — Научпок #шортс слив курса ALEXXX FX THE EDGE ОБУЧЕНИЕ ТРЕЙДИНГУ 2024 НОВЫЙ КУРС АЛЕКС Ф ИКС
слив курса ALEXXX FX THE EDGE ОБУЧЕНИЕ ТРЕЙДИНГУ 2024 НОВЫЙ КУРС АЛЕКС Ф ИКС Позиционирование в CSS. Свойство - Position. Значения: Absolute, fixed
Позиционирование в CSS. Свойство - Position. Значения: Absolute, fixed Трансформации в CSS. Свойство - Transform. Значение - Translate
Трансформации в CSS. Свойство - Transform. Значение - Translate Google Fonts. Отличие переменных шрифтов от статичных. Как правильно подключать переменные шрифты
Google Fonts. Отличие переменных шрифтов от статичных. Как правильно подключать переменные шрифты Трансформации в CSS. Свойство - Transform. Значение - Skew
Трансформации в CSS. Свойство - Transform. Значение - Skew Clip path generator
Clip path generator Perfectpixel by welldonecode. Расширение для браузера
Perfectpixel by welldonecode. Расширение для браузера Five Little Babies Детские песенки на английском. С титрами. Учите английский вместе с ребенком.
Five Little Babies Детские песенки на английском. С титрами. Учите английский вместе с ребенком. Line-height. Межстрочный интервал в CSS
Line-height. Межстрочный интервал в CSS Китайский язык
Китайский язык 1.03_-_Symbols_of_components.
1.03_-_Symbols_of_components.
