Как сделать бегущую строку на сайте? Урок - бегущая строка html css (css для начинающих) | Web Jump
✅ ? Попробуй Марафон бесплатно ? (во ВКонтакте): https://vk.cc/clXymc
? Поддержать канал и автора: https://www.donationalerts.com/r/web_jump
____
Подготовил для вас урок по вордпресс элементор (wordpress, плагин elementor) на тему "Как сделать бегущую строку на сайте". Очень простой код css для начинающих (или лучше css для новичков??) в сочетании с созданием сайта на wordpress (в том числе и сайт на элементор).
Присаживайтесь поудобнее, ставьте лайк и пишите комментарии (я думаю, урок на тему бегущая строка html css заслуживает обратной связи), ведь я очень старался ?
ВАЖНО:
Столкнулись с тем, что у одного из подписчиков, возник эффект "бесконечной строки". Т.е. скользящий текст не обрезался по границам экрана и создавал огромный горизонтальный скролл. Проблему решил путем добавления строки в html-код "overflow: hidden !important;" после строки " display: block !important;" в самом начале скрипта (вставлять без кавычек).
Это изменение я не буду вносить в общий файл, который можно получить в группе ВК, так как проблема проявилась всего один раз. Если у кого возникли сложности, которые не решаются (по теме урока, конечно же) - пишите в ВК - помогу.
Все мои уроки подходят под запросы "вордпресс для чайников", поэтому каждый сможет повторить создание бегущей строки на сайте без особых сложностей.
?? Мой сайт: https://web-jump.ru/
? А тут много полезного: https://vk.com/web.jump
? Обо мне: https://www.youtube.com/watch?v=nvO__8stgZE
Необходимые коды CSS и HTML из урока можно получить в моей группе ВК. Просто напишите в сообщения сообществ "Навигатор web jump" и мой бот Полезностей вышлет вам материалы из урока ?
В этом выпуске вы узнаете:
► Как сделать бегущую строку на сайте
► Бегущая строка html css
► Бегущая строка html код
► Как создать бегущую строку в html
► Wordpress и css
► Css для начинающих
_____
Да кстати, про Марафон Web Jump ?
Хочешь научиться делать сайты без кода, без платных инструментов и сервисов всего за 3 дня с полного нуля (если нужно большое времени, то продолжаем до победного ☝)?
Тогда я приглашаю тебя на Марафон по созданию продающих сайтов от моей школы Web Jump.
? Формат:
1) 3 дня практики: видео-уроки и домашние задания → если нужно больше времени, то продолжаем;
2) Индивидуальное обучение с каждым учеником → видео-разборы домашек каждому;
3) Набор идет постоянно → начни в любое время, когда будет удобно;
4) Доступ к урокам навсегда → возвращайся, пересматривай, создавай портфолио и зарабатывай на проектах на заказ;
? БОНУСЫ участникам:
► Бесплатные домен и хостинг для создания своих сайтов
► Бесплатный доступ к закрытым урокам по веб-дизайну из основного курса (web-jump.ru)
Подробности и запись тут: https://clck.ru/34rvqg
#webjump #вордпресс #css #wordpress #elementor
Видео Как сделать бегущую строку на сайте? Урок - бегущая строка html css (css для начинающих) | Web Jump автора Учим Делать с Душой
Видео Как сделать бегущую строку на сайте? Урок - бегущая строка html css (css для начинающих) | Web Jump автора Учим Делать с Душой
Информация
23 сентября 2023 г. 17:40:33
00:22:21
Похожие видео
 TYT MD-UV390 DMR - Простыми словами о сложном. Программирование.
TYT MD-UV390 DMR - Простыми словами о сложном. Программирование. решение тригонометрического уравнения y=cosx
решение тригонометрического уравнения y=cosx Обучение верхние удары в створ
Обучение верхние удары в створ 1.4.3. Упрощение выражений (12-30 примеры) | Сборник 1996-2007
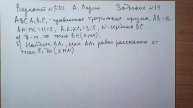
1.4.3. Упрощение выражений (12-30 примеры) | Сборник 1996-2007 Вариант № 501 А. Ларин. Задание №14. Стереометрическая задача.
Вариант № 501 А. Ларин. Задание №14. Стереометрическая задача. Обучение верхние удары в створ
Обучение верхние удары в створ ПОХОД в ВТБ банк за выпиской по л/ с ЖКХ
ПОХОД в ВТБ банк за выпиской по л/ с ЖКХ Видеообзор I Женские полуботинки слиперы NANDO MUZI 2109503
Видеообзор I Женские полуботинки слиперы NANDO MUZI 2109503 Обучение
Обучение Как увеличить СЛОВАРНЫЙ ЗАПАС ребенка, чтобы он говорил красиво и емко? +3 игры для запуска речи
Как увеличить СЛОВАРНЫЙ ЗАПАС ребенка, чтобы он говорил красиво и емко? +3 игры для запуска речи SUNLIGHT и ПЯТЁРОЧКА. Подарок подвеска КОРОНА. АКЦИЯ!!!
SUNLIGHT и ПЯТЁРОЧКА. Подарок подвеска КОРОНА. АКЦИЯ!!! Обзор заданий ВПР по География 10-11 кл
Обзор заданий ВПР по География 10-11 кл Совместный вебинар Сергея Лауги, Евгения Марченко и Роберта Роли 04.03.2020.
Совместный вебинар Сергея Лауги, Евгения Марченко и Роберта Роли 04.03.2020. Работа ветрогенераторов осенью ,выработка за 24 часа.
Работа ветрогенераторов осенью ,выработка за 24 часа. Представление участников
Представление участников Как узнать пароль под точками
Как узнать пароль под точками Субботник 2025 г.
Субботник 2025 г. Лесная Е.Н.-фрагмент ур
Лесная Е.Н.-фрагмент ур Лотерея в Minecraft
Лотерея в Minecraft Shading in V-Ray for Maya
Shading in V-Ray for Maya
