Адаптив в веб-дизайне: какой порядок подготовки ресайзов для смартфонов и планшетов лучше?
#адаптив #adaptive #вебдизайн
Поделился наблюдениями: какой из вариантов подготовки ресайзов для смартфонов и планшетов при адаптивном дизайне лучше.
💰❤️ Поддержать канал:
бусти — https://boosty.to/alexeybychkov — русский интерфейс, рубли
патреон — https://www.patreon.com/alexeybychkov — английский, доллары
Подглядывать за мной можно тут:
👉 Инстаграм: https://www.instagram.com/alexeybychkov_
👉 Беханс: https://www.behance.net/alexeybychkov_
👉 Телеграм: https://t.me/dsgn_tips
👉 Фейсбук: https://www.facebook.com/dsgn.tips/
👉 Твитор: https://twitter.com/_alexeybychkov
•••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••
Меня зовут Алексей и я веб-дизайнер фрилансер из Минска. Мне чуть больше 30 лет, женат на прекрасном человеке и у нас чудесная дочка. Работаю на лучшей бирже в рунете — Weblancer.net. И делаю это хорошо, чего скрывать =) Ведь я люблю свою работу (уже 15 лет) и всех своих заказчиков. На этом канале делюсь опытом, рассказываю про всякие детали работы веб-дизайнером на фрилансе. Тут будет не только теория про веб-дизайн, но и много практики в фигме и фотошопе!
Подробнее обо мне — https://alexeybychkov.com/about/
15 лет опыта — https://alexeybychkov.com/experience/
Пишу — https://alexeybychkov.com/blog/
Дизайню — https://alexeybychkov.com/cases/sites/sites/
Отзывы — https://clck.ru/K5Mcc
Мои книги:
«Дизайн и фриланс. Начало» — https://clck.ru/JE8ku
«Дизайн и фриланс. Новый уровень» — https://clck.ru/JE8jT
Хелп по Фигме: уроки, видео, советы, фишки — https://figma.help
Мир фейсов: https://faces.world/
#figma #фигма #фотошоп #photoshop #дизайн #design #фриланс #freelance
Видео Адаптив в веб-дизайне: какой порядок подготовки ресайзов для смартфонов и планшетов лучше? канала Alexey Bychkov: веб-дизайн и фриланс
Поделился наблюдениями: какой из вариантов подготовки ресайзов для смартфонов и планшетов при адаптивном дизайне лучше.
💰❤️ Поддержать канал:
бусти — https://boosty.to/alexeybychkov — русский интерфейс, рубли
патреон — https://www.patreon.com/alexeybychkov — английский, доллары
Подглядывать за мной можно тут:
👉 Инстаграм: https://www.instagram.com/alexeybychkov_
👉 Беханс: https://www.behance.net/alexeybychkov_
👉 Телеграм: https://t.me/dsgn_tips
👉 Фейсбук: https://www.facebook.com/dsgn.tips/
👉 Твитор: https://twitter.com/_alexeybychkov
•••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••••
Меня зовут Алексей и я веб-дизайнер фрилансер из Минска. Мне чуть больше 30 лет, женат на прекрасном человеке и у нас чудесная дочка. Работаю на лучшей бирже в рунете — Weblancer.net. И делаю это хорошо, чего скрывать =) Ведь я люблю свою работу (уже 15 лет) и всех своих заказчиков. На этом канале делюсь опытом, рассказываю про всякие детали работы веб-дизайнером на фрилансе. Тут будет не только теория про веб-дизайн, но и много практики в фигме и фотошопе!
Подробнее обо мне — https://alexeybychkov.com/about/
15 лет опыта — https://alexeybychkov.com/experience/
Пишу — https://alexeybychkov.com/blog/
Дизайню — https://alexeybychkov.com/cases/sites/sites/
Отзывы — https://clck.ru/K5Mcc
Мои книги:
«Дизайн и фриланс. Начало» — https://clck.ru/JE8ku
«Дизайн и фриланс. Новый уровень» — https://clck.ru/JE8jT
Хелп по Фигме: уроки, видео, советы, фишки — https://figma.help
Мир фейсов: https://faces.world/
#figma #фигма #фотошоп #photoshop #дизайн #design #фриланс #freelance
Видео Адаптив в веб-дизайне: какой порядок подготовки ресайзов для смартфонов и планшетов лучше? канала Alexey Bychkov: веб-дизайн и фриланс
Показать
Комментарии отсутствуют
Информация о видео
6 мая 2019 г. 11:15:17
00:04:01
Другие видео канала
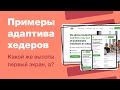
 Как делать адаптивный дизайн сайта? Нужно ли 320 px? Какая высота первого экрана?
Как делать адаптивный дизайн сайта? Нужно ли 320 px? Какая высота первого экрана?
 Адаптив в веб-дизайне: какого размера делать файлы в Фотошопе (Фигме) при разработке макетов
Адаптив в веб-дизайне: какого размера делать файлы в Фотошопе (Фигме) при разработке макетов Улучшаем дизайны подписчиков в прямом эфире в Figma. Ответы на вопросы. Стрим #34
Улучшаем дизайны подписчиков в прямом эфире в Figma. Ответы на вопросы. Стрим #34 Новый бесплатный стартовый тариф Фигмы. 21 апреля — нерф или баф? Наглядное сравнение
Новый бесплатный стартовый тариф Фигмы. 21 апреля — нерф или баф? Наглядное сравнение Состояния кнопок в веб дизайне: normal / hover / active. Готовим макет к верстке
Состояния кнопок в веб дизайне: normal / hover / active. Готовим макет к верстке Подробный курс по Фигме. Урок 7 — Компоненты в Фигме #1 — Простые примеры. Когда использовать?
Подробный курс по Фигме. Урок 7 — Компоненты в Фигме #1 — Простые примеры. Когда использовать? Как подбирать иконки в веб-дизайне? Хороший набор иконок — как собрать?
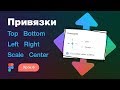
Как подбирать иконки в веб-дизайне? Хороший набор иконок — как собрать? Подробный курс по Фигме. Урок 6 — Привязки (constraints) в Figma
Подробный курс по Фигме. Урок 6 — Привязки (constraints) в Figma Новый Auto Layout в Figma (уроки Фигмы 2020) на реальных примерах!
Новый Auto Layout в Figma (уроки Фигмы 2020) на реальных примерах! Подробный курс по Фигме. Урок 12 — Выравнивания (align) в Figma, Tidy Up, упаковка и дистрибьюты
Подробный курс по Фигме. Урок 12 — Выравнивания (align) в Figma, Tidy Up, упаковка и дистрибьюты Веб дизайн с нуля. Советы начинающим веб дизайнерам
Веб дизайн с нуля. Советы начинающим веб дизайнерам Что лучше: Фигма или Фотошоп? Как сохранить копию макета (сделать дубликат) в Figma
Что лучше: Фигма или Фотошоп? Как сохранить копию макета (сделать дубликат) в Figma Как настроить компоненты у ползунка на сайте через варианты в Фигме. Лайфхаки, фишки, секреты Figma
Как настроить компоненты у ползунка на сайте через варианты в Фигме. Лайфхаки, фишки, секреты Figma Какой размер фрейма выбрать при создании дизайна сайта
Какой размер фрейма выбрать при создании дизайна сайта Как подключить библиотеку стилей и компонентов в Фигма / Уроки Figma
Как подключить библиотеку стилей и компонентов в Фигма / Уроки Figma Повторяем темный шот с Дрибла. Иконки с нуля. Как нарисовать dashboard (уроки Figma)
Повторяем темный шот с Дрибла. Иконки с нуля. Как нарисовать dashboard (уроки Figma) Адаптивный веб дизайн в Figma
Адаптивный веб дизайн в Figma Дизайн интернет-магазина штор #1: ТЗ, дизайн. Обзор реального проекта на фрилансе.
Дизайн интернет-магазина штор #1: ТЗ, дизайн. Обзор реального проекта на фрилансе. Типографика. Заголовок. Рваный текст. Абзац. Веб-дизайн
Типографика. Заголовок. Рваный текст. Абзац. Веб-дизайн